

January 27th, 2017, 12 o'clock - ∞
Get your ticket now • € 150 (incl. VAT)Great, international speakers
-

Raquel Vélez
Web wombat at npm, Oakland, CA
Talk: Evolution of a web application
-

Christian Heilmann
PM for Microsoft Edge, London
Talk: JavaScript is a buffet, not the enemy
-

Franziska Hinkelmann
V8 engineer at Google, Munich
Talk: Performance profiling for V8
-

Felix Rieseberg
Electron Engineer at Slack, San Francisco, CA
Talk: JavaScript on the Desktop: Building Apps with Electron v1
-

Hannah Wolfe
CTO at Ghost, Northampton
Talk: tbd
-

Nik Graf
Developer at Serverless, Vienna
Talk: Introduction to Serverless Workshop on Jan, 26: Advanced React topics
-

Mathieu Henri
Microsoft Engineer + JavaScript artist, Oslo
Talk: Coding art
See the full schedule here.
Tickets are available!
If the form below is not visible or not working for you, please use this link to get your conference ticket.
All prices include VAT. Buying via Tito also gets you an invoice.
Tickets are not refundable, but re-assignable.
About Script'17
Script'17 is a one-day, curated and handcrafted JavaScript event for the community. Join us for a day (and night) of fun and education, listening to speakers who shape the world of JavaScript.

A unique format
Script'17 takes place on the 27th of January, a Friday. We start at noon to ensure an easy arrival for all attendees.
Starting at noon, we go way into the night. Get inspired by fantastic talks and enjoy yourself at the after party. Take the opportunity to chat, get excited and to have a great start into the weekend!

Excellent food and drinks
We love good food, and we're sure our community does as well! You get all-inclusive food (by Karriere.at), drinks, coffee (by ePunkt) and refreshments the entire day!
All-inclusive also goes for the after-show party (by Usersnap). Stay with the people and enjoy the company!

An excellent line-up
Our selected speakers not only know what they're talking about, they also shape the future of JavaScript. See which speakers are already confirmed and check out their talks.

A conference for everybody
We live by the JSConf code of conduct to make sure the event is a safe place for everybody!
Tickets are affordable. Early birds start at EUR 120, standard tickets are at EUR 150. Grab your ticket now
Schedule
There's a 15 minute buffer and refreshment break after each talk, except for dedicated breaks (cake and coffee, dinner, party).
| Start | Title |
|---|---|
| 12:00 | Doors and registration |
| 13:00 | Opening |
| 13:15 | Chris Heilmann JavaScript is a buffet, not the enemy |
| 14:10 | Raquel Vélez Evolution of a web application |
| 14:50 | Coffee Break powered by epunkt |
| 15:30 | Nik Graf Introduction to Serverless |
| 16:25 | Hannah Wolfe tbd |
| 17:20 | Felix Rieseberg Building apps with Electron |
| 18:00 | Dinner powered by karriere.at |
| 19:10 | Franziska Hinkelmann Performance profiling for V8 |
| 20:05 | Mathieu Henri Art.js |
| 20:45 | Closing + Party 🎉 powered by Usersnap |
Speaker and talk details
We gather together the brightest minds of the JavaScript scene. International, well-known speakers who shape the world of JavaScript will provide us with insights into their work.

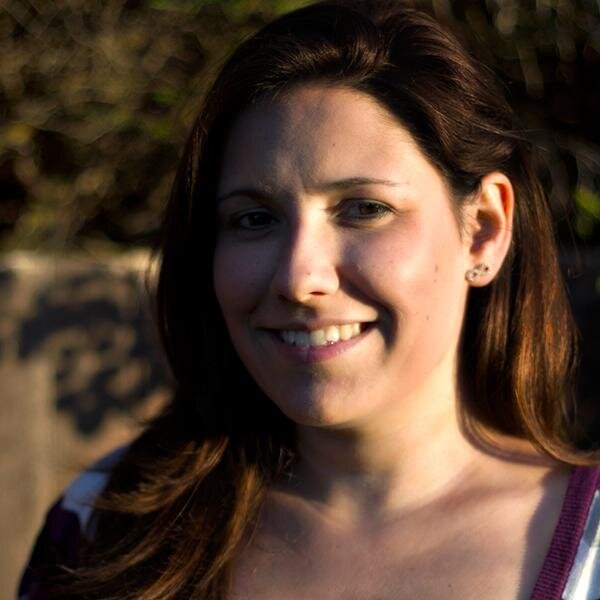
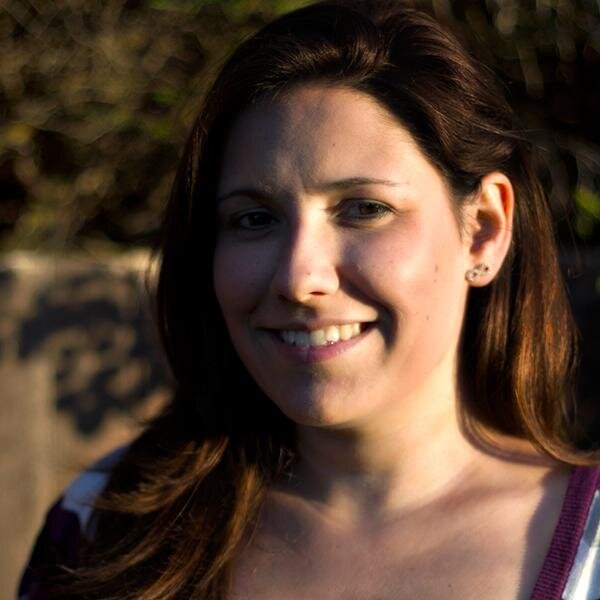
Raquel Vélez
Raquel Vélez is the engineering manager and tech lead of the web team at npm, Inc. in Oakland, CA. She has previously worked at institutions such as Caltech, NASA JPL, the MIT Lincoln Laboratory, and various universities in Europe. She is a co-author of the book Make: JavaScript Robotics. In her off time, you can find her baking, teaching NodeBots not to fall off of tables, and speaking. Also, hanging out with her hilarious husband and two cats dressed in dog suits.
Evolution of a web application
This is the story of npmjs.com: how it started as a special snowflake web application, got rewritten into an almost-modular-but-not-quite monolith, and began its next steps towards becoming a real, honest-to-goodness conglomeration of microservices.
From zero lines of front-end JavaScript to what looks like a React-based application, I will dive into how we have managed to keep up with our users, anticipated their needs, and tried (and sometimes failed!) to give them a good experience.

Christian Heilmann
Chris Heilmann has dedicated a lot of his time making the web better. Originally coming from a radio journalism background, he built his first web site from scratch around 1997 and spent the following years working on lots of large, international web sites. He then spent a few years in Yahoo building products and explaining and training people including Yahoo Answers, Search, Local and Maps. He then worked at Mozilla moving HTML5 support forward and advocating Firefox OS as an open alternative to closed mobile systems. Chris wrote two and contributed to eight books on web development and wrote many articles and hundreds of blog posts for Ajaxian, Smashing Magazine, Yahoo, Mozilla, ScriptJunkie and many more. He also wrote the Developer Evangelism Handbook in use in many companies to coach evangelists. He is currently working with the Microsoft Edge team as a Program Manager for Developer Outreach
JavaScript is a buffet, not the enemy
When you look at the JavaScript world these days you can get disheartened. On the one side there is an overwhelming offer of things you should know but are "considered harmful" by the time you have a chance to look at them. On the other side you have fire and brimstone talks about how relying on JavaScript makes you a terrible person. Let Chris set your mind at ease. Things aren't that grim or complicated.

Franziska Hinkelmann
Franziska is a software engineer at Google and a Node.js core collaborator. She works on the Chrome V8 team, focusing on ES6 performance and anything related to Node.js. She was previously organizer of the PHP User Group Munich.
Performance profiling for V8
Do you care about performance? Memory leaks, megamorphic cache misses, and deoptimizations can slow your app down. We’ll dive deep into the inner workings of V8, Chrome’s JavaScript engine, to better understand what these terms mean. V8 ships with its own profiling tools that can identify such problems. You’ll learn to identify and fix low-level JavaScript performance issues using several V8 developer tools.

Felix Rieseberg
Senior Desktop Engineer at Slack in San Francisco, working full-time on open source projects like Electron, npm, or Ghost. If he's not contributing, he's out in the world talking about open source.
JavaScript on the Desktop: Building Apps with Electron v1
⚡️ You might already use desktop software written in JavaScript: Popular apps like Atom, Slack, or Visual Studio Code use the framework Electron to combine the power of the Desktop with the convenince of coding for Node.js.
You'll learn how to build native-feeling desktop apps for Mac OS X, Windows, and Linux. In fact, we'll build a little code editor together - fully integrated with operating systems and tweaked use native code where necessary. We'll talk about the basics, advanced scenarios, and leveraging the full power of npm and Node.

Hannah Wolfe
Hannah is the lead developer and co-founder at Ghost. She spend vast amounts of time on GitHub and Slack guiding the Ghost open source project – JavaScript’s open source community amazes her every day. When she's not working on Ghost she's usually found experimenting with new JavaScript tools and libraries or hacking away on an arduino, nodecopter or other bit of hardware.
tbd

Nik Graf
Nik is a software developer at Serverless Inc., the company behind Serverless Framework. He is passinate about good user experience and co-created several popular open source projects like DraftJS Plugins & Carte Blanche
Introduction to Serverless
Serverless is a new cloud computing paradigm that abstracts users away dealing with low-level server configuration. It allows for auto-scaling, pay-per-execution applications on an event-driven basis. AWS Lambda its is most prominent vendor, but other cloud providers are catching up.
This talk starts with an introduction to serverless architectures and explores the benefits and challenges coming along with it. It provides you with an overview of the existing ecosystem and demonstrates how to get started using NodeJS examples. At last the presenter will share of collection of best practices and lessons learned from his experience developing serverless applications.

Mathieu Henri
Mathieu 'p01' Henri is a JavaScript developer at Microsoft in Oslo, Norway, and worked on the Opera browser for many years.
At night he is a creative coder & demoscene artist specialized in real time audio visual animations in a few hundred bytes for the web platform, PC and Atari ST computers.
Coding art
The web platform is a wonderful playground of artistic and technical expression. The artists of the web often release amazing creations. As developers we can use a powerful language to bring our ideas to life.
This talk will touch on creative coding, the demoscene, a range of optimisation techniques and the creative mindset. Then we will code a little Audio-Visual demo together.
I hope this will inspire new JavaScript artists and bring a dash of creativity to your every day problem solving.
Workshop on January 26th
A day before the event we will hold a special React workshop with our friend Nik Graf from React Vienna.

Workshop host: Nik Graf
Nik is a developer with heavy focus on UX. He co-created several popular open source projects like DraftJS Plugins & Carte Blanche and earlier this year Nik participated in Stripe’s Open Source Retreat. He organises the ReactJS Vienna Meet-up and recently joined the US startup Serverless.
Workshop: Advanced React Topics
React revolutionized the way we build user interfaces for the web today. Components are everywhere and most front-end frameworks nowadays have adopted a Virtual DOM under the hood.
It didn't stop there. The rise of React triggered a many more innovations in the front-end development space. With so much movement in this space sometimes many of us struggled to keep up. The term JS Fatigue was born.
Nik Graf was fortunate to have used many of these new technologies over the last couple years. In this workshop he will guide you through four modules. Each module will start with a brief presentation into the topic and followed by a coding exercise.
Schedule
- Higher Order Components: While you probably use them on a daily basis like Redux's connect there are many more use-cases. Nik will explain how they work and you will build a simple validation library with your own higher order components.
- Snapshot testing with Jest: Testing components is a tedious process and therefor many just don't do it. Jest's snapshot feature makes testing components quick and fun.
- The Dos and Don'ts with Redux: While Redux itself is fairly simple it isn't trivial how to organize your code, structure your reducers nor deal with side-effects. In this module we are going explore the tradeoffs of several approaches.
- First Steps with GraphQL: During this session you will build your first GraphQL endpoint. Exciting! 🤗
Prerequisite
Built a small web app with React
What to bring?
- Notebook
- Node 6+ and npm3+
- Your favorite TextEditor
- Motivation 🙌
Our partners
We are very thankful to everyone who helps us with the event – especially our sponsors supporting us! Wanna join? Contact us for opportunities.
Powered by
Script'17 is powered by those great companies who help us creating a great social programm for the event
 Party Sponsor 🍻
Party Sponsor 🍻
 Coffee Sponsor ☕️
Coffee Sponsor ☕️
 Dinner Sponsor 🍗🍜
Dinner Sponsor 🍗🍜
 Gold Sponsor
Gold Sponsor
 Style Partner
Style Partner Friends and media partner
Our friends who showed support since the very inception of the conference. Thank you for being a part of this since day one!







Location
Script'17 takes place at Central Linz, Landstraße 36, 4020 Linz. Originally one of the first cinemas in Linz, it has become one of the top locations for concerts and events in the steel city.
The Central lives up to its name and is in the center of Linz, directly next to the Mozartstraße tram station. See how to get to the venue and to Linz in general on this page.
